VuePress-theme-hope2 将个人网站部署到GitHub
1. 部署到 GitHub Pages
如果你在使用模板,且在创建过程中选择了创建自动部署文档的 GitHub 工作流,那么你唯一要做的就是在 docs/.config.js 中设置正确的 base 选项。
如果你打算发布到
https://<USERNAME>.github.io/,则可以省略这一步,因为base默认即是"/"。如果你打算发布到
https://<USERNAME>.github.io/<REPO>/(也就是说你的仓库在https://github.com/<USERNAME>/<REPO>),则将base设置为"/<REPO>/"。
当操作完成后,你应该前往 GitHub 仓库的设置页面,选择 gh-pages 作为 GitHub Pages 的源。
Github 教程
关于 GitHub 的相关教程,你可以参考 GitHub 简介。
不过我在部署时遇到问题:
Dependencies lock file is not found in /home/{username}/runners.../repository_name. Supported file patterns: package-lock.json,yarn.lock
需要修改下workflows文件:去除npm cache设置
- name: 设置 Node.js
uses: actions/setup-node@v3
with:
node-version: 18
# cache: npm
cicd执行成功后,会多一个部署gh-pages分支。
部署gh-pages分支是文件流中配置的,你可以修改
- name: 部署文档
uses: JamesIves/github-pages-deploy-action@v4
with:
# 这是文档部署到的分支名称
branch: gh-pages
folder: src/.dist

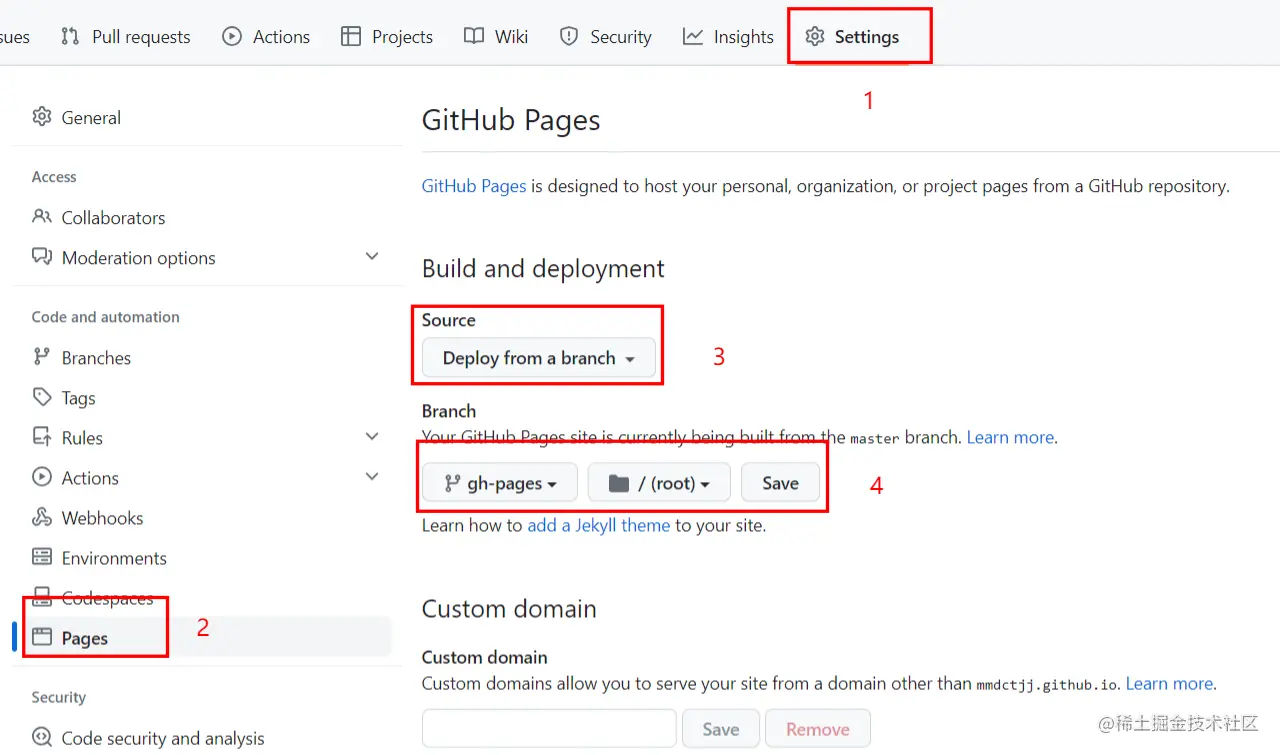
接着最重要的一步,到仓库的设置页面设置如下的内容:

该设置的意思是,将选中的分支内容部署在github自带的页面服务中。
接着点击save按钮,就可以去对应的站点访问了。
我的站点:mmdctjj.github.io/blogs2/
2. 添加评论功能
不同的插件,评论的实现原理不同,我接触过最早的原理是通过将评论信息映射到仓库的issue中。
然而,后来开始流行Discussions,这也是vuepress-theme-hope推荐的方式,
如果你的博客面向程序员,请使用
Giscus,面向大众请选择Waline, 所以我选择了Giscus
首先需要你创建一个空的仓库。其次,由于评论需要用户登录到GitHub,所以,我们还需要提供登录应用的服务。
这里我们不用担心,因为Github为我们提供了简单的登陆应用的功能:giscus,
首先安装Giscus:GitHub Apps - giscus · GitHub

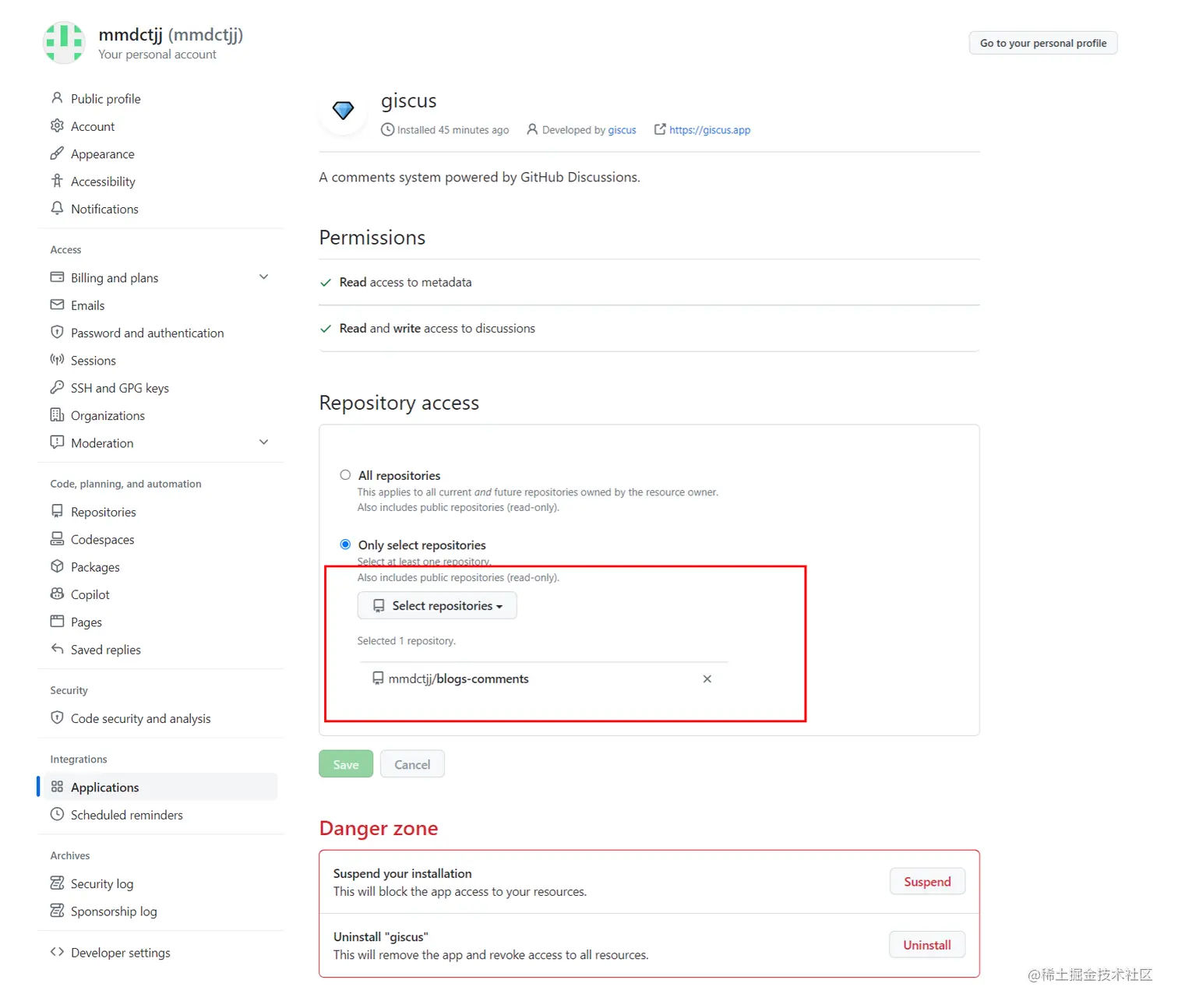
点击install按钮,在配置详情页中选择对应的生效仓库。(这里我选择仅仅对评论仓库生效)

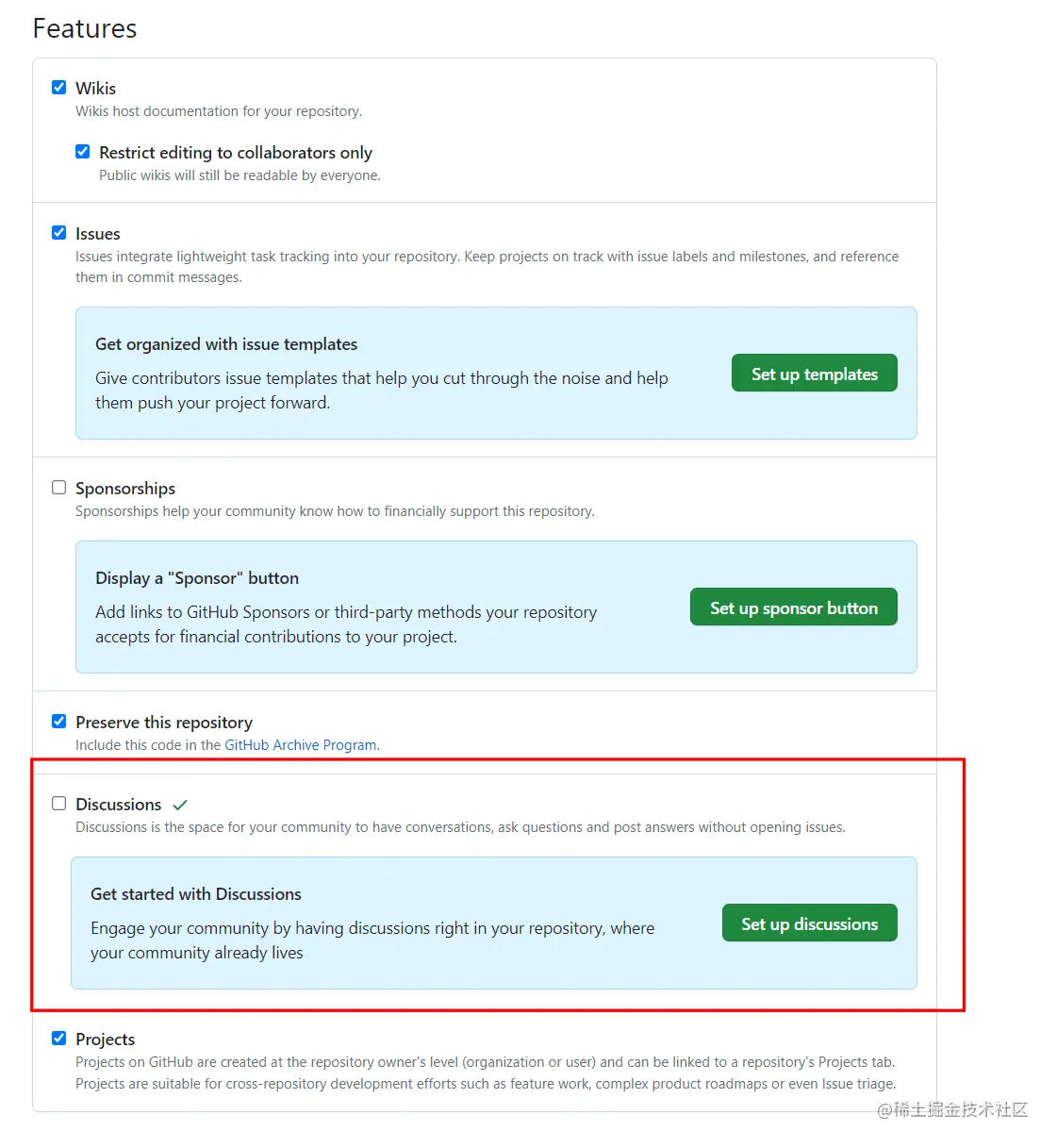
然后回到评论仓库,点击seething,选中Feature下的Discussions

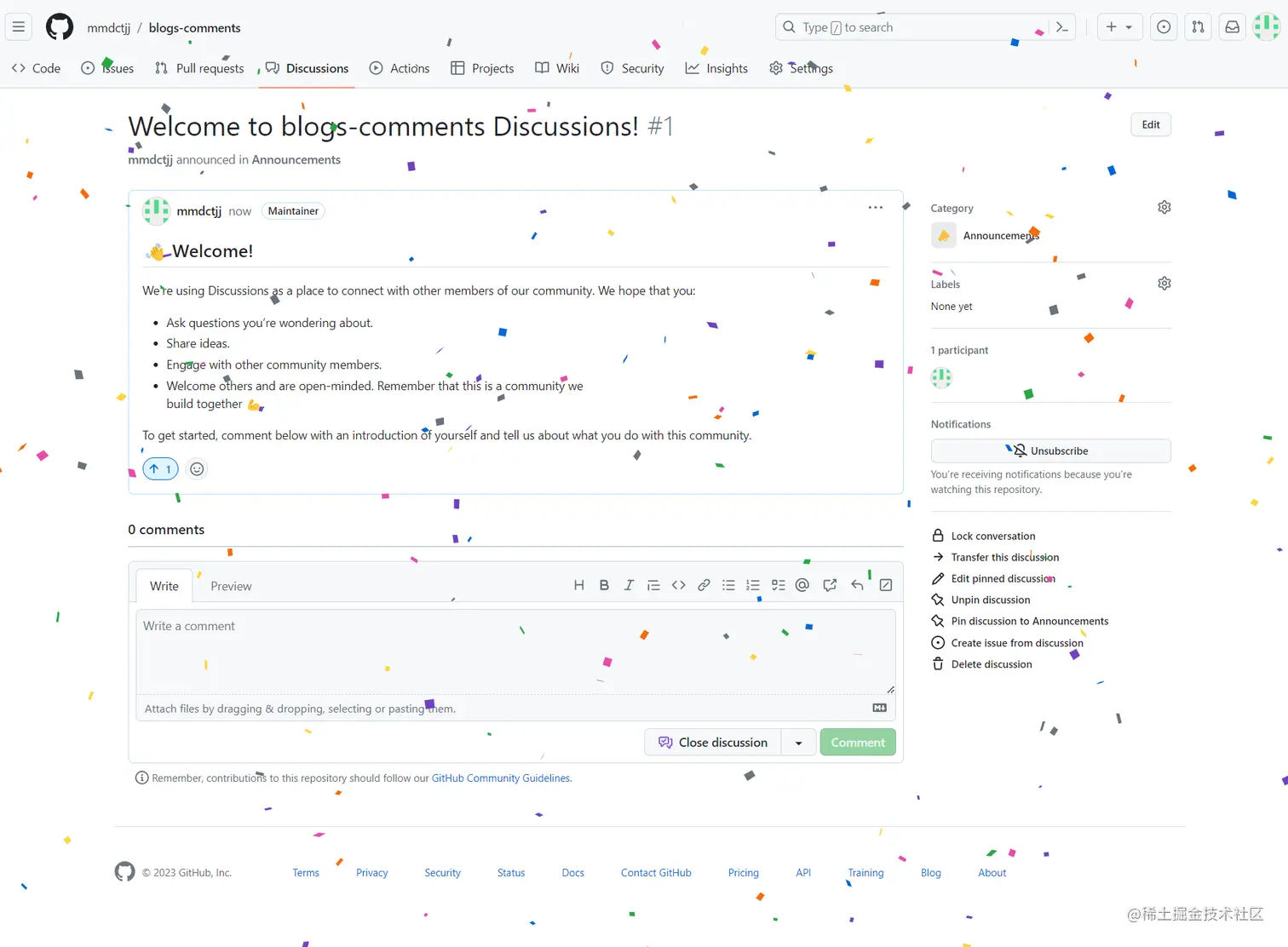
点击set up discussions,默认的文本不需要修改,点击提交即可出现如下页面,说明该功能启用成功。

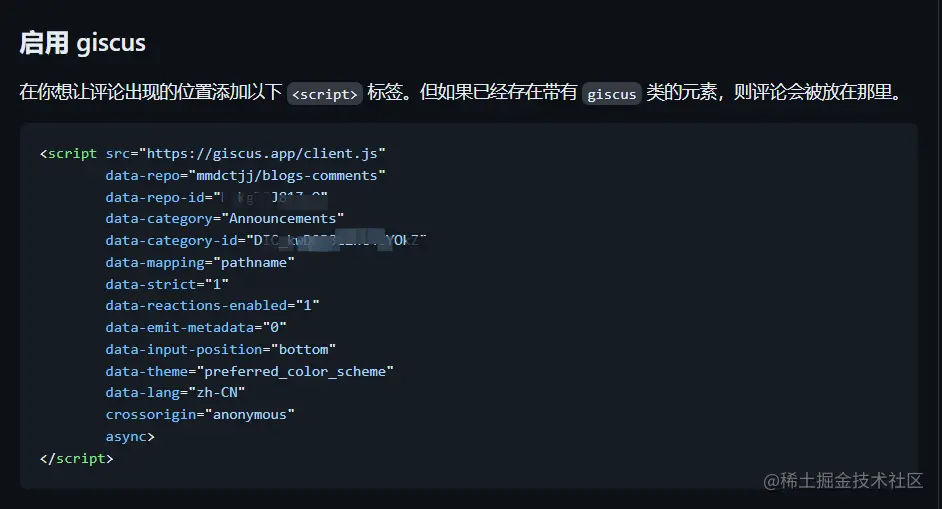
接着,我们前往giscus.app/zh-CN 设置你的仓库和分类


在启用栏目复制以下几个信息。

接着将以下信息复到theme.ts即可:
plugins: {
comment: {
// You should generate and use your own comment service
provider: "Giscus",
repo: "mmdctjj/blogs-comments",
repoId: "xxxx", // 替换下
category: "Announcements",
categoryId: "xxxx" // 替换下
},
}
此时当我们评论之后,在评论仓库查看,

3. Github pages使用自定义域名访问
购买域名并配置DNS(以cloudflare为例)
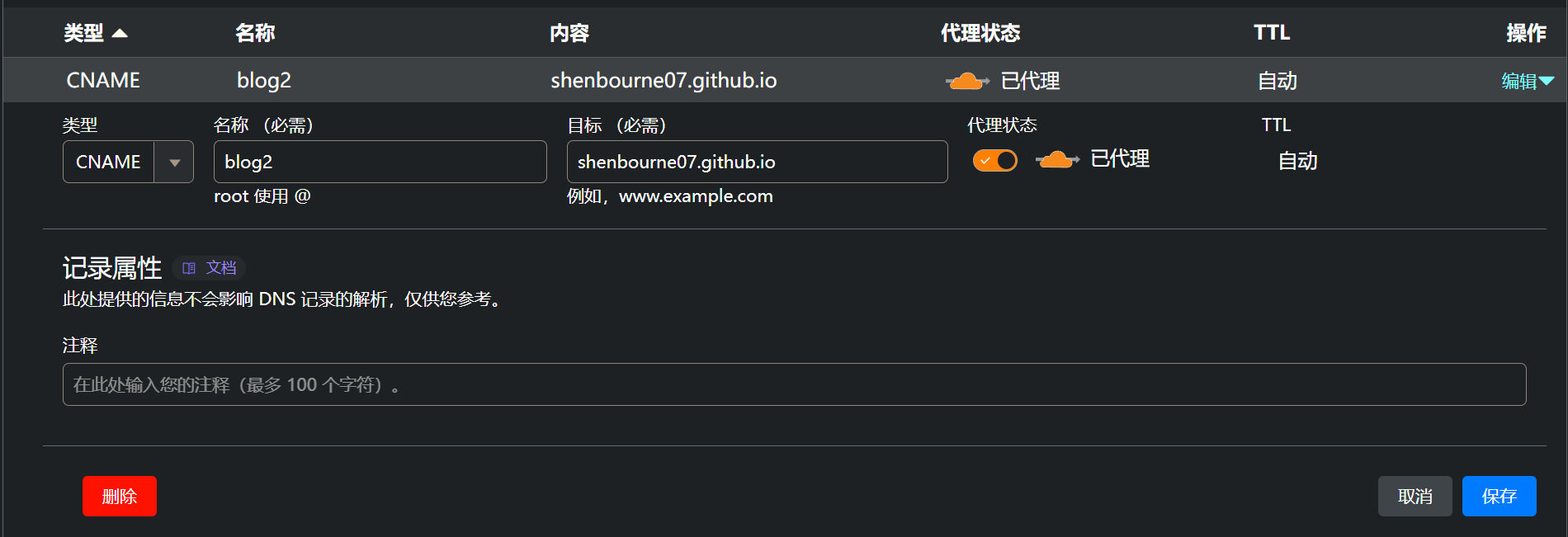
点进自己域名,并添加DNS记录

- 配置记录
| key | value | comment |
|---|---|---|
| 记录类型 | 需选择“CNAME” | CNAME记录可以将<username>.github.io指向购买的域名 |
| 名称 | 可填写“www”或“blog” | 这取决你网站的个人用途。如我填写“blog”时,shenbourne.github.io会指向blog.shenbourne.com |
| 目标 | 填写“<username>.github.io” | 此处username为GitHub用户名。例如我的用户名是shenbourne,则我填写“shenbourne.github.io” |

填好后点击保存
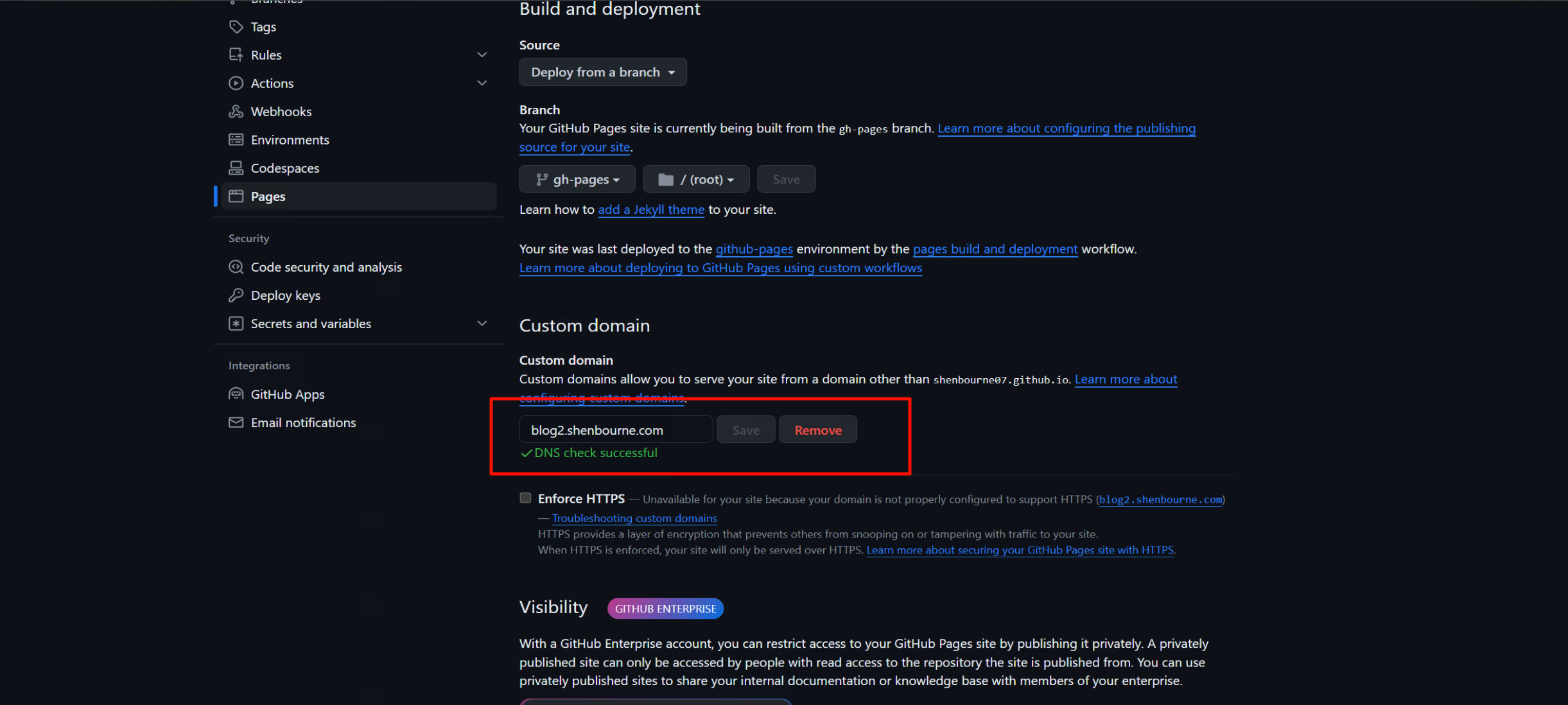
- 绑定到Github Pages:项目仓库 > Settings > Pages > Custom domain,在Custom domain中填写你在步骤2中配置好的域名,点击“Save”。

GitHub会花费一点时间做DNS check,成功时你能看到成功的提示。
- 再耐心等待一段时间(通常是十余分钟)后,在浏览器输入自定义的域名,即可打开你的博客